La Salle
Conceptualización y desarrollo de una web premiada como mejor proyecto digital educativo.
Una institución con más años de historia de la que tienen algunos países modernos se puso en contacto con nosotros para encargarnos la conceptualización, diseño y desarrollo de su nuevo ecosistema digital.
Navegamos e investigamos los websites de muchísimas instituciones. Vimos buenas y malas prácticas. Nos reunimos con los stakeholders del proyecto para definir sus objetivos y analizamos de manera intensiva la arquitectura de información original de la institución.
Con todal la información del proceso de investigación y el talento de nuestro equipo de AI/UX/UI, creamos un nuevo árbol de contenidos sobre tres ejes clave: la información a ordenar, los diferentes targets a los que se dirige el website de La Salle y sus objetivos de posicionamiento y negocio.
Esta fase incluye un entregable en el que vaciamos todo el árbol de contenidos incluyendo su nivel jerárquico, título de cada página, recursos de la página, descripción y contenidos de la página, acciones que se pueden llevar a cabo en cada una de ellas, plantilla necesaria para su construcción (wireframe) y la URL actual, si existe para poder gestionar más tarde las redirecciones.
Diseñamos el sistema de navegación desde el punto de vista de experiencia de usuario / usabilidad para facilitar el acceso a los contenidos, programas y servicios de los contenidos contemplados en la arquitectura de información. Trabajamos un wireframe de los sistemas de navegación contemplados en el website (Header + Footer) y un mockup online que permitió al cliente ver las principales interacciones que tendrían lugar en ambos espacios.
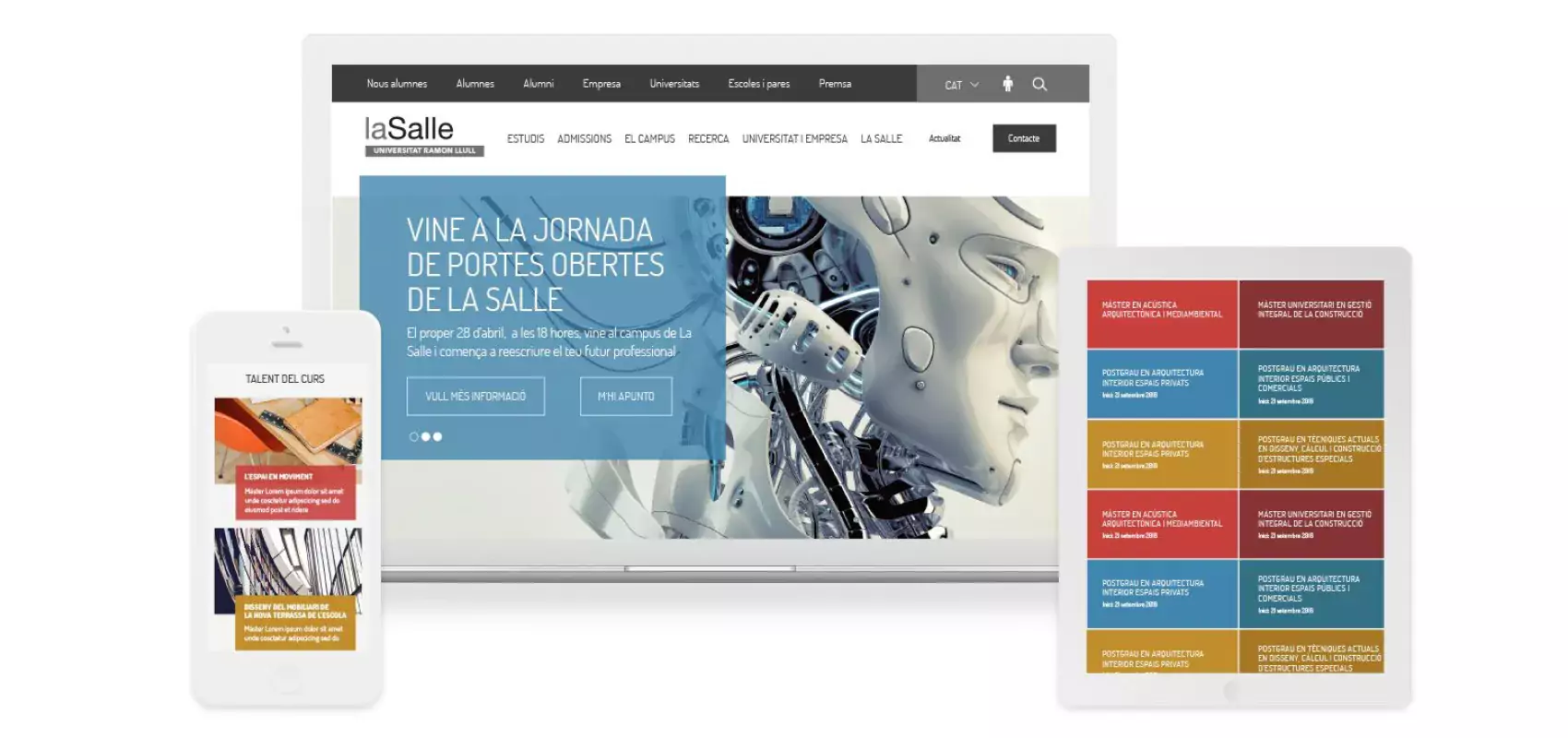
Produjimos los wireframes (diagramado de las páginas) necesarios para el proyecto, en sus versiones desktop y mobile. El trabajo finalizó con la creación del sistema de wireframes necesarios para dar respuesta al sistema dibujado en el apartado de Arquitectura de Información.
Un website no es más que un sistema eficiente de plantillas diseñadas para mostrar contenidos y funcionalidades y este es el propósito de este apartado. Si a un sistema eficiente de plantillas le añadimos la descripción de todas sus funcionalidades y prestaciones obtenemos el Funcional de Interacción, un elemento clave para que el equipo de desarrollo disponga de la mayor información posible sobre el proyecto y su lógica.

Desarrollamos el concepto creativo y partir de ahí, el sistema gráfico y visual del nuevo website.

Definición de la arquitectura técnica del nuevo ecosistema web, definición de entornos de trabajo (repositorio de versiones), definición del buscador, definición de la gobernanza web (roles, procesos y estándares e integración LDAP), integración con CRM’s, integración con su bus de datos (WebServices), definición técnica SEO, desarrollo del front-end y del back-end del CMS Drupal, despliegue del site, testado y WPO (Website Performance Optimization).